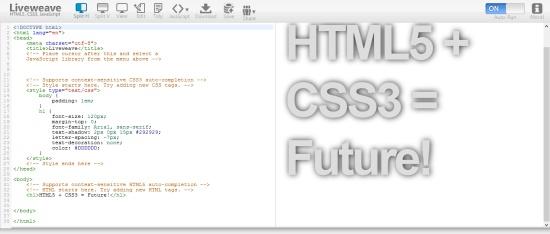
如果你希望有个环境可以测试、浏览和体验各种不同的 CSS/HTML 和 JavaScript 代码,Rendera 为你提供了实时的运行结果。类似 。

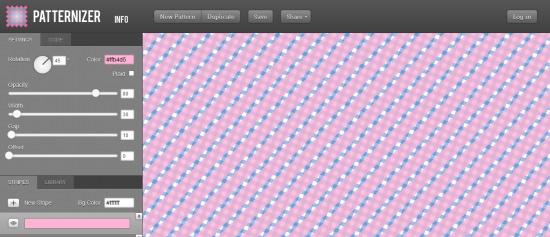
从名字可看出该工具可以创建真正的调色板,包括各种线条和条文,可编辑线宽、颜色、角度和间隙,特别适合用来创建背景图片。

通过这个工具可以定制你的加载器,创建更吸引眼球的访问体验,无需任何编码

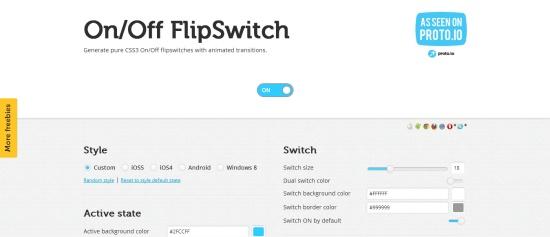
用来创建各种滑动开关效果

用来测试字体是否适合你的网页,只需拖放即可操作

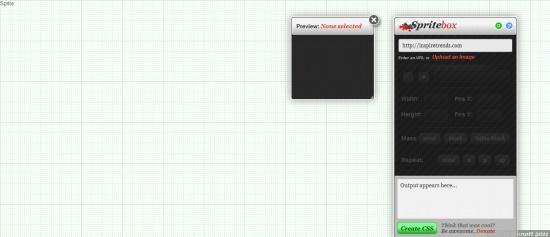
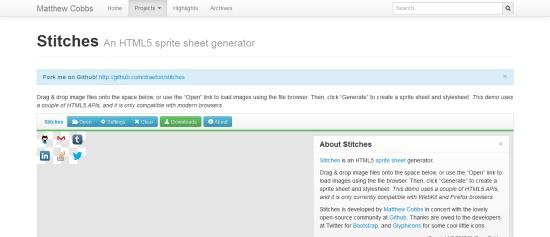
It enables adding life in sprite p_w_picpaths by adding them with HTML5, CSS3, or JavaScript codes.

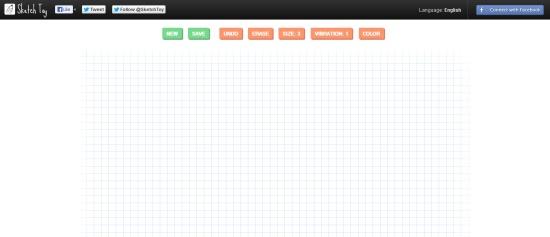
这是一个简单的工具,通过鼠标可轻松创建各种素描艺术效果

用来创建兼容各种浏览器的动画效果

Initializr 提供模板化工具来快速创建 HTML 网站

同上,快速的网站创建工具,允许通过简单点击编辑按钮、列表、表格和排版

该工具帮你选择合适的字体,并可进行实时效果预览

Webdirections 可方便的测试、浏览和体验代码,通过简单的点击进行 HTML、CSS 的操作

另外一个类似 的在线工具

MRI 可以让你测试各种选择器

LimeJS 是一个 JavaScript 游戏开发框架,允许开发者创建基于 HTML5 的游戏,支持主流浏览器包括iOS。

用来测试浏览器对 HTML5 的支持程度

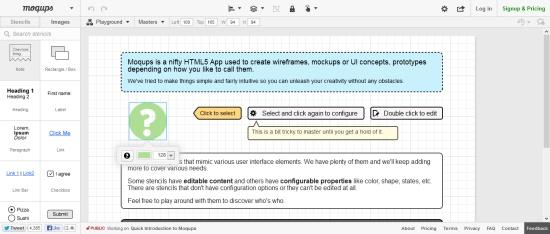
Moqups 是一款HTML5在线的WEB框架、模型、UI设计并创建的网络应用程序。

Stitches 是一个 HTML5 sprite 样式创建工具,可以将多个图片合并成一个,并给出 sprite 样式。

这是一个在线 3D 草图工具

CreateM 是一个真正酷的 HTML5 工具,可编辑网站的所有属性

原文链接: